|
|
|
#1

Jul 9, 2010, 12:43 PM
|
|
|
I am running: - WordPress 2.9.2 (installed by Fantastico)
- Atahualpa 3.4.9 (installed within Wordpress add new themes)
- I have not made any edits to the theme other than uploading images into the folder to display in the header... i.e. this is just a default installation
- and publishing a page at http://kungfuinsights.com/2010/07/wo...urnament-2010/
The page looks fine using Firefox and even Safari and Atomic Browser on the iPad.
However, when I set my screen resolution to 1280 x 1024 and look at the screen using IE, the images are cropped vertically. I also see this cropping when I resize the IE window when the screen is at my usual resolution of 1920 x 1200.
Firefox, however, seems to retain the set width of the content and displays a horizontal scroll bar when the size of the browser window isn't wide enough to display all the content.
Is there anything I can do to fix this for the IE experience? 
Thanks for an awesome theme :-) I've been a fan for quite a while. But this is the first time I've really adopted the theme and started to work with it.
Last edited by mattsimpson; Jul 9, 2010 at 12:45 PM.
|
|
#2

Jul 9, 2010, 12:57 PM
|
 |
|
|
23,765 posts · Mar 2009
OSX 10.11.5 WP 4.x Atahualpa(all) Safari, Firefox, Chrome
|
|
|
You have the right-inner sidebar turned on, but nothing in it. IE is more strict about things.
go to ATO->Style & configure SIDEBARS->RIGHT INNER sidebar: Display on: and unclick all the options
__________________
"Tell me and I forget, teach me and I may remember, involve me and I learn." - Benjamin Franklin
Juggledad | Forum Moderator/Support
|
|
#3

Jul 9, 2010, 01:58 PM
|
|
|
|
Thanks, jungledad. This seems to have recovered some additional width. However, IE is still clipping the images. For example, see the date stamp in the bottom photo.
Any other ideas?
|
|
#4

Jul 9, 2010, 02:00 PM
|
|
|
|
oh wait! Never mind! I resized the window and IE went **SNAP** and threw up a horizontal scroll bar. It's all okay now! Thanks!
|
|
#5

Jul 9, 2010, 02:06 PM
|
|
|
|
And yet when I go back to my normal screen resolution and try to resize the IE window, the horizontal bar doesn't show... *sigh*
This causes the photos to be clipped again... and the content to eventually be cut from the screen if the window is not sized side enough (as if the left and right margins overlap the center column and mask it from view.
Any insights?
Last edited by mattsimpson; Jul 9, 2010 at 02:08 PM.
|
|
#6

Jul 10, 2010, 05:37 AM
|
 |
|
|
23,765 posts · Mar 2009
OSX 10.11.5 WP 4.x Atahualpa(all) Safari, Firefox, Chrome
|
|
|
please go to ato->Export/Import Style and export your style, then attach it here in a reply (use the paper clip icon)
__________________
"Tell me and I forget, teach me and I may remember, involve me and I learn." - Benjamin Franklin
Juggledad | Forum Moderator/Support
|
|
#7

Jul 10, 2010, 05:56 AM
|
 |
|
|
23,765 posts · Mar 2009
OSX 10.11.5 WP 4.x Atahualpa(all) Safari, Firefox, Chrome
|
|
|
change all your images in the post and add a class 'size-full' so they are <img class="alignnone size-full".....
__________________
"Tell me and I forget, teach me and I may remember, involve me and I learn." - Benjamin Franklin
Juggledad | Forum Moderator/Support
Last edited by juggledad; Jul 16, 2010 at 02:06 PM.
|
|
#8

Jul 16, 2010, 01:01 PM
|
|
|
|
Here is the export...
I don't know how to... and I don't see where in the Wordpress UI I can do this - "change all your images in teh post and add a class 'size-full' so they are <img class="alignnone size-full" "
Thanks very much for your assistance so far... Any other recommendations on what I can do next? I'm kinda lost here.
thx again
|
|
#9

Jul 16, 2010, 01:02 PM
|
|
|
|
forgot to attach... here it is
|
|
#10

Jul 16, 2010, 01:10 PM
|
|
|
|
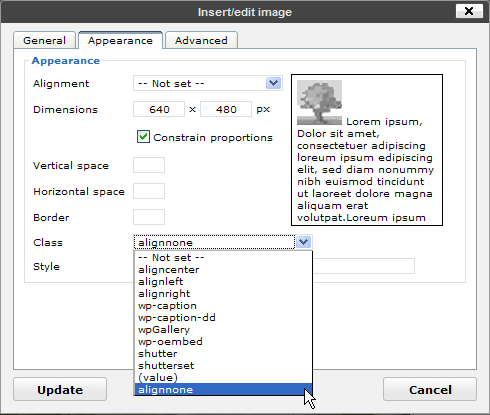
With a photo highlighted, I see... Within insert/edit image dialog... > appearance tab... there is...
Class (drop down option) set to = alignnone
and
Style (text input field) which is empty.
Is this the right place? Seems the class is set correctly. What should I put in the Style text input field?
Last edited by mattsimpson; Jul 16, 2010 at 01:13 PM.
Reason: misspelled 'alignnone'
|
|
#11

Jul 16, 2010, 01:31 PM
|
|
|
|
In that dialog, within Style, I added 'size-full' and updated one photo and updated the post... then went to the post and did a CTRL-R (to do a hard refresh of the page)... and still the image is clipped on the right when the window is resized (i.e. no scroll bar)...
Same thing with the screen resolution changed to lower setting.
|
|
#12

Jul 16, 2010, 02:47 PM
|
 |
|
|
23,765 posts · Mar 2009
OSX 10.11.5 WP 4.x Atahualpa(all) Safari, Firefox, Chrome
|
|
|
the <img...> class should be class="alignnone size-full" and no 'style=...'
__________________
"Tell me and I forget, teach me and I may remember, involve me and I learn." - Benjamin Franklin
Juggledad | Forum Moderator/Support
|
|
#13

Jul 16, 2010, 07:07 PM
|
|
|
When I go into the dialog to edit the image, I don't have that option... Instead I have.. 
How can I do what you recommend? I'm using Wordpress, not an html editor.
|
|
#14

Jul 16, 2010, 07:58 PM
|
 |
|
|
23,765 posts · Mar 2009
OSX 10.11.5 WP 4.x Atahualpa(all) Safari, Firefox, Chrome
|
|
|
I'd just go into the post using the HTML editor and change it
__________________
"Tell me and I forget, teach me and I may remember, involve me and I learn." - Benjamin Franklin
Juggledad | Forum Moderator/Support
|
|
#15

Jul 17, 2010, 02:18 PM
|
|
|
|
I went into the html editor view within wordpress and for each photo changed all the class tags to class="alignnone size-full" and I removed all the 'style=' references.
This worked for the photos that were not embedded within a table. However, this did not work for any photos that were embedded within a table.
Any ideas what to do next?
|
|
#16

Jul 17, 2010, 03:22 PM
|
|
|
Same thing with me .. please see the example here.
http://www.visaxp.com/?p=5#more-5
It does not render correctly in IE 7
Any idea what's going on here ?
|
|
#17

Jul 19, 2010, 11:41 AM
|
|
|
|
checking this thread multiple times per day for any clues...
|
|
#18

Jul 30, 2010, 06:02 PM
|
|
|
|
checking again... anyone got any ideas?
|
|
#19

Jul 30, 2010, 07:11 PM
|
 |
|
|
10,176 posts · Jul 2009
Central New York State USA
|
|
|
The biggest problem I see is that the images are wider than the center column which is where they reside. Firefox "overlooks" that but IE doesn't. The pictures plus the text next to them should have a combined width of no more than about 615px in this particular instance.
__________________
~Larry ( CNY Web Designs)
This site should be a membership site since it so full of good stuff.
Please consider donating which gives you access to even more good stuff.
|
|
#20

Aug 1, 2010, 05:35 PM
|
|
|
|
Hi lmilesw,
What determines this?
Does this mean that all web pages on the internet... or all using Atahualpa shall now be less than 615px wide?
What if the browser and the screen that is viewing the page can handle more than that?
Is there no ability to set the width of the page and then let IE place a scroll bar on the screen when the browser cannot handle it?
|
|
#21

Aug 1, 2010, 06:11 PM
|
 |
|
|
10,176 posts · Jul 2009
Central New York State USA
|
|
This is determined by the dimensions of the image and the dimensions fo the container it is in. 615px is just what I determined was your center column width. There are ways to make the images expand or contract to fill the space allotted them which, I believe, is what Juggledad was trying to explain. To get to the place where you can set the parameters he mentioned click once on the image in the editor and you will see two icons show up on the image. One is for editing and the other is for deleting. Click on the one for editing.
To better clarify what I was talking about with regards to widths take a look at this screencast.
__________________
~Larry ( CNY Web Designs)
This site should be a membership site since it so full of good stuff.
Please consider donating which gives you access to even more good stuff.
|
|









