
This is the html of that image:
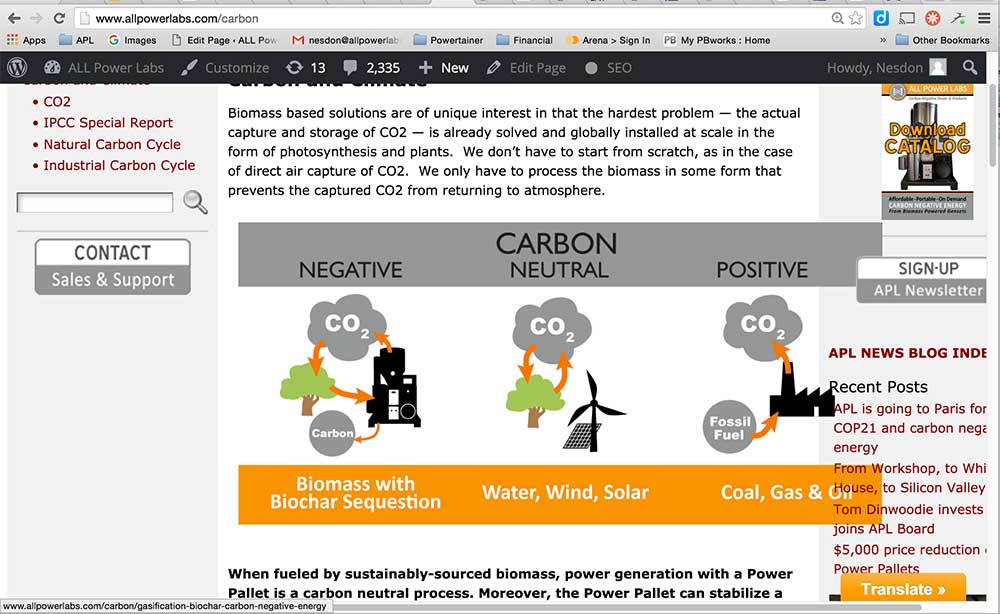
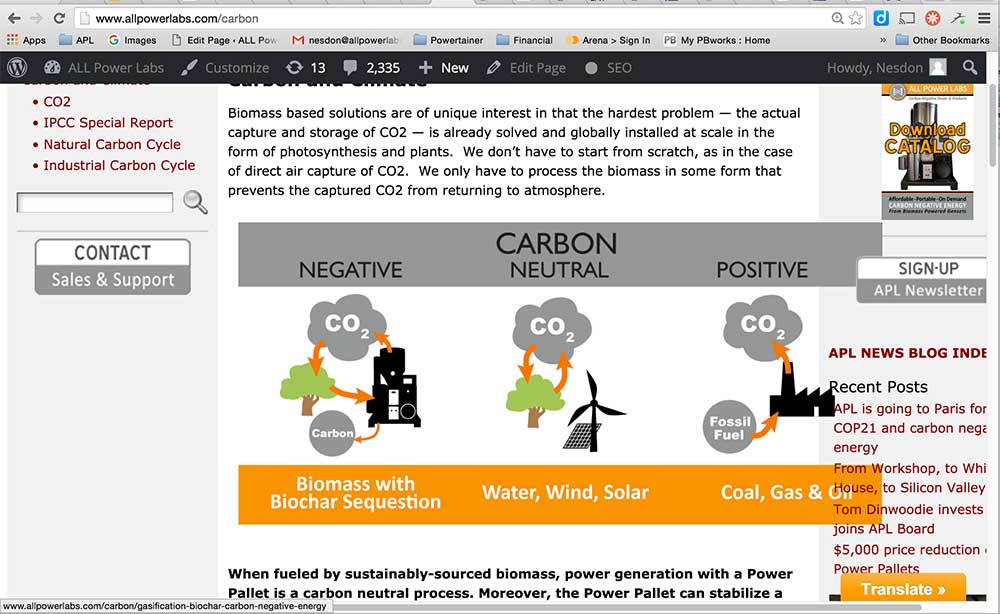
<a href="http://www.allpowerlabs.com/carbon/gasification-biochar-carbon-negative-energy"><img class="aligncenter wp-image-11447" src="http://www.allpowerlabs.com/wp-content/uploads/2015/06/CarbonCycleIconsFlip.png" alt="carbon cycle" width="640" height="300" /></a>
As the wp media library does not offer any fluid settings, I assume the theme's general layout setting governs. I have not added any other variances to the css and the only entry in the "style images" section or the athalupa them options is: "padding: 10px;"
And these are the only CSS inserts:
" .soliloquy-container .soliloquy-pager-item {
border: 2px solid #808080 !important;
border-radius: 999em !important;
}
.soliloquy-container .soliloquy-pager-link {
background-image: none !important;
width: 7px !important;
height: 7px !important;
}
.soliloquy-container .soliloquy-pager-link:hover, .soliloquy-container .soliloquy-pager-link.active {
background-image: none !important;
background-color: #ff9900 !important;
}
ul{padding-left: 17px;}
h1 { font-size: 34px; line-height: 1.2; margin: 0.3em 0 10px; }
h2 { font-size: 18px; line-height: 1.3; margin: 1em 0 .2em; }
h3 { font-size: 14px; line-height: 1.3; margin: 1em 0 .2em; }
h4 { font-size: 19px; margin: 1.33em 0 .2em; }
h5 { font-size: 1.3em; margin: 1.67em 0; font-weight: bold; }
h6 { font-size: 1.15em; margin: 1.67em 0; font-weight: bold; }
#wpmtp-wrapper h3.wpmtp-post-title a {font-size:95%!important;font-weight:normal!important;}
div.post table tr.alt td {background: ffffff; }
<style type="text/css">iframe.goog-te-banner-frame { display:none !
important; }</style>
<style type="text/css">body {position: static !important; top: 0 !
important;}</style> "
Although I'm not sure what all that at the bottom is for.
 »
WordPress Themes »
Atahualpa 3 Wordpress theme »
Center area post/pages »
»
WordPress Themes »
Atahualpa 3 Wordpress theme »
Center area post/pages »