|
|
|
#1

Sep 28, 2011, 01:16 PM
|
 |
|
|
76 posts · Jul 2010
Missouri, USA
|
|
Update 05 Dec 2011: The css has been modified to work better with pages that have several levels of sub-pages. In my previous version, if a page was active, then all sub-pages in the menu were highlighted as active pages. This modified version should work for any number of sub-page levels. (Thanks to mimi for pointing this out)
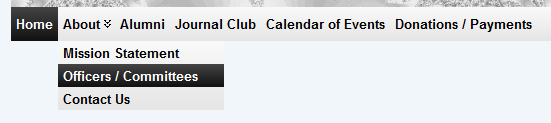
This HowTo is intended to help you style the page menu bar with color gradients. Two examples are included for a light theme and dark theme. You don't have to follow my examples exactly, they're guidelines from which you can work.
Universal steps
Style & edit HEADER AREA
Make sure you have the page menu bar enabled; Configure Header Area should include %pages
MENU 1 (Page Menu) (Assuming everything on the page is at its default setting) - Font Size & Face: 13px "MS Trebuchet", Arial, Verdana, sans-serif (Personal preference, adjust as desired)
- Transform text in Page Menu Bar?: none (Personal preference, adjust as desired)
Example 1: Light theme
 MENU 1 (Page Menu)
MENU 1 (Page Menu)- Background color, Background color: Hover, Background color: Parent: Set these at appropriate colors to match your theme for old browsers which don't support gradients. They're fallbacks. (Example 1 uses F9F9F9, 000000, F9F9F9, respectively)
- Border around all menu items: solid 0px transparent
- Link Color: Choose a dark link color (Example 1 uses 000000)
- Link Color: Hover: Choose a light hover color (Example 1 uses FFFFFF)
- White or Black Arrows as Sub Menu Indicator?: black
Add HTML/CSS Inserts - Adjustable styles are marked by comments
Code:
/* The main horizontal bar's background */
#menu1 ul.rMenu-hor,
#menu1 ul.rMenu-ver {
padding-left: 0px !important;
/* Set this to Background Color in MENU 1 (Page Menu) - it is a fallback for older browsers */
background-color: #F9F9F9;
/* Vertical gradients, change colors according to (top,bottom) */
background: -ms-linear-gradient(#F9F9F9, #E5E5E5) !important;
background: -moz-linear-gradient(#F9F9F9, #E5E5E5) !important;
background: -webkit-linear-gradient(#F9F9F9, #E5E5E5) !important;
background: linear-gradient(#F9F9F9, #E5E5E5) !important;
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#F9F9F9', EndColorStr='#E5E5E5') !important; /* IE7,8,9 */
}
#menu1 ul.rMenu-ver {
margin-top: 0 !important;
}
#menu1 .rMenu-hor a {
font-weight: bold !important; /* Personal preference */
line-height: 2.0em !important; /* This adjusts the height of the menu bar */
}
#menu1 .rMenu-ver a {
line-height: 1.2em !important; /* This adjusts the height of items in the submenus */
}
#menu1 li {
margin: 0 !important;
background-color: transparent !important;
}
/* Hovered items and current page items get these backgrounds */
#menu1 a:hover,
#menu1 a:active,
#menu1 .current_page_item a:link,
#menu1 .current_page_item a:visited {
/* Vertical gradients, change colors according to (top,bottom) */
background: -ms-linear-gradient(#444444, #111111) !important;
background: -moz-linear-gradient(#444444, #111111) !important;
background: -webkit-linear-gradient(#444444, #111111) !important;
background: linear-gradient(#444444, #111111) !important;
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#444444', EndColorStr='#111111') !important;
}
/* Sub-menu items which should not be highlighted */
#menu1 .current_page_item ul a:link,
#menu1 .current_page_item ul a:visited {
background: transparent !important;
filter: progid:DXImageTransform.Microsoft.gradient(enabled=false) !important;
/* Set this to the same color as Link Color in MENU 1 (Page Menu) */
color: #000000 !important;
}
/* Sub-menu items which are being hovered */
#menu1 .current_page_item ul a:hover,
#menu1 .current_page_item ul a:active {
/* Set this to the same color as Link Color: Hover in MENU 1 (Page Menu) */
color: #FFFFFF !important;
/* Vertical gradients, change colors according to (top,bottom) */
background: -ms-linear-gradient(#444444, #111111) !important;
background: -moz-linear-gradient(#444444, #111111) !important;
background: -webkit-linear-gradient(#444444, #111111) !important;
background: linear-gradient(#444444, #111111) !important;
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#444444', EndColorStr='#111111') !important;
}
Example 2: Dark theme
 MENU 1 (Page Menu)
MENU 1 (Page Menu)- Background color, Background color: Hover, Background color: Parent: Set these at appropriate colors to match your theme for old browsers which don't support gradients. They're fallbacks. (Example 2 uses 000000, F9F9F9, 000000, respectively)
- Border around all menu items: solid 0px transparent
- Link Color: Choose a light link color (Example 2 uses FFCC33)
- Link Color: Hover: Choose a dark hover color (Example 2 uses 000000)
- White or Black Arrows as Sub Menu Indicator?: white
Add HTML/CSS Inserts - Adjustable styles are marked by comments
Code:
/* The main horizontal bar's background */
#menu1 ul.rMenu-hor,
#menu1 ul.rMenu-ver {
padding-left: 0px !important;
/* Set this to Background Color in MENU 1 (Page Menu) - it is a fallback for older browsers */
background-color: #000000;
/* Vertical gradients, change colors according to (top,bottom) */
background: -ms-linear-gradient(#252525, #0A0A0A) !important;
background: -moz-linear-gradient(#252525, #0A0A0A) !important;
background: -webkit-linear-gradient(#252525, #0A0A0A) !important;
background: linear-gradient(#252525, #0A0A0A) !important;
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#252525', EndColorStr='#0A0A0A') !important; /* IE7,8,9 */
}
#menu1 ul.rMenu-ver {
margin-top: 0 !important;
}
#menu1 .rMenu-hor a {
font-weight: bold !important; /* Personal preference */
line-height: 2.0em !important; /* This adjusts the height of the menu bar */
}
#menu1 .rMenu-ver a {
line-height: 1.2em !important; /* This adjusts the height of items in the submenus */
}
#menu1 li {
margin: 0 !important;
background-color: transparent !important;
}
/* Hovered items and current page items get these backgrounds */
#menu1 a:hover,
#menu1 a:active,
#menu1 .current_page_item a:link,
#menu1 .current_page_item a:visited {
/* Vertical gradients, change colors according to (top,bottom) */
background: -ms-linear-gradient(#F9F9F9, #E5E5E5) !important;
background: -moz-linear-gradient(#F9F9F9, #E5E5E5) !important;
background: -webkit-linear-gradient(#F9F9F9, #E5E5E5) !important;
background: linear-gradient(#F9F9F9, #E5E5E5) !important;
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#F9F9F9', EndColorStr='#E5E5E5') !important;
}
/* Sub-menu items which should not be highlighted */
#menu1 .current_page_item ul a:link,
#menu1 .current_page_item ul a:visited {
background: transparent !important;
filter: progid:DXImageTransform.Microsoft.gradient(enabled=false) !important;
/* Set this to the same color as Link Color in MENU 1 (Page Menu) */
color: #FFCC33 !important;
}
/* Sub-menu items which are being hovered */
#menu1 .current_page_item ul a:hover,
#menu1 .current_page_item ul a:active {
/* Set this to the same color as Link Color: Hover in MENU 1 (Page Menu) */
color: #000000 !important;
/* Vertical gradients, change colors according to (top,bottom) */
background: -ms-linear-gradient(#F9F9F9, #E5E5E5) !important;
background: -moz-linear-gradient(#F9F9F9, #E5E5E5) !important;
background: -webkit-linear-gradient(#F9F9F9, #E5E5E5) !important;
background: linear-gradient(#F9F9F9, #E5E5E5) !important;
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#F9F9F9', EndColorStr='#E5E5E5') !important;
}
Additional Tips
Width of Menu Bar: You can control the width of the menu bar by including "width:80%;" in the CSS for #menu1 ul.rMenu-hor and #menu1 ul.rMenu-ver. Of course, change 80% to whatever width you prefer, or even specify something like 800px. You can align the bar left, center, or right. Below are some example CSS edits for each alignment. Choose one, don't blindly copy the whole thing. (Note that this is different from specifying %page-center or %page-right in the Atahualpa options for Configure Header Area. In that case the bar extends the entire width and only the menu items are shifted. You can actually use this tip in conjunction with that setting to move both the shrunk bar and the menu items around.)
Code:
/* Shrink width of bar and align left, right, or center - choose only one! */
#menu1 ul.rMenu-hor,
#menu1 ul.rMenu-ver {
/* Align left */
width: 80%;
/* Align center */
width: 80%;
margin-left: auto;
margin-right: auto;
/* Align right */
width: 80%;
margin-left: auto;
margin-right: 0;
.... and so on with the rest of the CSS from the above examples ...
}
Last edited by mdmower; Dec 5, 2011 at 01:38 PM.
Reason: Modifications to fix appearance of sub-pages; Re-insert some !important
|
|
#2

Oct 10, 2011, 02:41 PM
|
|
|
man, thank you so very much! This is axctly what i was looking for. Ill make sure i donate something to you as soon as i have enough funds. thnx bro  
|
|
#3

Oct 10, 2011, 02:45 PM
|
 |
|
|
76 posts · Jul 2010
Missouri, USA
|
|
|
Glad the guide is being found useful. I appreciate the feedback. No need for donations to me, but if you're happy with Atahualpa, use the donate link above to tell the dev and mods thanks!
|
|
#4

Oct 13, 2011, 03:33 PM
|
|
|
|
1 posts · Jul 2010
Columbus, OH
|
|
Fabulous, just what I needed. Thank You! 
|
|
#5

Oct 29, 2011, 08:02 AM
|
|
|
|
What would be the code to change the page bar default color
background: #ffffff;
to an image, such as a gradient of a controlled height and width, left aligned? I need it to be 30px high and 900px wide.
|
|
#6

Oct 29, 2011, 04:16 PM
|
 |
|
|
76 posts · Jul 2010
Missouri, USA
|
|
Quote:
|
Originally Posted by joe hark
What would be the code to change the page bar default color
background: #ffffff;
to an image, such as a gradient of a controlled height and width, left aligned? I need it to be 30px high and 900px wide.
|
If you look at the images, you'll see they do have a gradient background. There is also a comment in the css about changing the height of the page menu bar.
|
|
#7

Oct 29, 2011, 06:56 PM
|
|
|
First of, thank you for the reply. They are always seriously appreciated.
My question may not have been clear. I did see the information you suggested but I wanted to use an image, instead of code, to generate the bar, so that I could control the width of the bar, rather than allow it to span the width of the entire screen, which is what the code version does.
But, I did figure out an alternative that was so simple I amazed myself. I dropped %bar1 from the ATO, leaving just %image.
In Photoshop, I simply put the gradient bar image into the header image.
See the site under construction (and note the green gradient bar) at a temporary development server address: http://75.127.110.64/~seachang/
That will satisfy what I need for this project but I am still wanting to know what code would make the bar as requested, as an independent image that will replace the current "background: #ffffff;"
Thanks.
|
|
#8

Oct 31, 2011, 03:11 PM
|
|
|
Hi mdmower, thanks for the awesome tutorial. I just have one question... (there's always one.) I'd like my page menu bar to extend to the edges of the screen, like my header, and as per Ata site http://crimsonleaf.co.uk/.
I've attached a screengrab of what I've achieved so far. The full width header was achieved with a repeated background gradient jpg in 'Style & edit HEADER AREA > Logo area: Styling', and I used the same jpg as the overall site background, repeated horizontally only.
I thought maybe I could use the same trick for the menu bar, e.g. use a gradient image for the menu bar (which is the bit I haven't figured out how to do yet), and then just edit the gradient image I used for the site background to include the menu bar as well?
I you have any ideas as to how I could a). extend the current coded menu bar to the screen edge, or b). re-create the menu bar with a gradient jpg/gif instead, I'd really appreciate it! Thanks. :-)
|
|
#9

Nov 4, 2011, 08:36 PM
|
 |
|
|
76 posts · Jul 2010
Missouri, USA
|
|
|
Hi joe hark and Hells Bells,
This note is just to let you both know that I haven't abandoned this thread. I am in the middle of comprehensive exams for my doctoral degree. I do hope to look into your inquiries and further the examples from post one. As for a time frame, it's difficult to say, but hopefully within a couple of weeks. In the meantime I have no objection to anyone else chiming in with ideas. I hope you understand.
Matt
|
|
#10

Nov 4, 2011, 09:11 PM
|
 |
|
|
10,176 posts · Jul 2009
Central New York State USA
|
|
|
Here is a very simplistic answer as the complete answer would take bit to clarify. Hopefully this will get you started.
Background images can be used for just the menu itself or can be added to the background image while setting the menu to transparent. Then you might add a hover effect via CSS.
Using the background for for the body is for circumstances where you want a full width "menu bar" or design such as here. To have the full width menu extend like the full width header for instance you would just incorporate the two into one image that is perhaps 10px wide by as high as the header and menu combined and then repeat it horizontally.
Please... if that is not clear follow up with questions.
__________________
~Larry ( CNY Web Designs)
This site should be a membership site since it so full of good stuff.
Please consider donating which gives you access to even more good stuff.
|
|
#11

Nov 4, 2011, 09:33 PM
|
 |
|
|
76 posts · Jul 2010
Missouri, USA
|
|
Ok, I will try to chime in quickly:
Quote:
|
Originally Posted by Hells Bells
I thought maybe I could use the same trick for the menu bar, e.g. use a gradient image for the menu bar (which is the bit I haven't figured out how to do yet), and then just edit the gradient image I used for the site background to include the menu bar as well?
|
Yes, and I think this is what lmilesw is getting at as well. Here's a quick and dirty test to see if it'll work for you: create the header image with the menu bar gradient included. Then add a css rule:
Code:
div#menu1 { margin-top: -30px !important; }
where 30px is an example height of your menu bar, replace with the height of your bar.
I suspect that'll be enough to look right, but you should ideally go through and set transparent background in appropriate places. You might also need to check z-indexes. This I don't have time for right now, but hopefully this should point you in the right direction.
Last edited by mdmower; Nov 11, 2011 at 03:23 PM.
|
|
#12

Nov 5, 2011, 06:31 AM
|
 |
|
|
10,176 posts · Jul 2009
Central New York State USA
|
|
You should also include other CSS like below. The relative is something I add to most CSS I am using for positioning for various reasons and the height is so you don't have a gap where the menu was.
HTML Code:
div#menu1 {
margin-top: -30px !important;
position: relative;
height: 0;
}
__________________
~Larry ( CNY Web Designs)
This site should be a membership site since it so full of good stuff.
Please consider donating which gives you access to even more good stuff.
|
|
#13

Nov 7, 2011, 09:35 AM
|
|
|
|
This is really useful, but I am missing something. Where does this code get inserted?
I am in Style & edit HEADER AREA and have %pages enabled.
In the top section there are references below the list of %items to
"You can style and configure these header items individually further down on this page, and on the menu tabs Page Menu Bar and Category Menu Bar."
However there is no where obvious to insert this css code.
I must be missing it...
Thanks
(..and good luck with exams.)
|
|
#14

Nov 7, 2011, 09:37 AM
|
 |
|
|
76 posts · Jul 2010
Missouri, USA
|
|
Quote:
|
Originally Posted by xonline
Where does this code get inserted?
|
Add HTML/CSS Inserts is one of Atahualpa's main option pages.
|
|
#15

Nov 7, 2011, 10:20 AM
|
|
|
|
Ah Ah, found it. Thanks
Anyway, you should be studying!!!
|
|
#16

Nov 11, 2011, 03:15 PM
|
 |
|
|
76 posts · Jul 2010
Missouri, USA
|
|
Quote:
|
Originally Posted by joe hark
I wanted to use an image, instead of code, to generate the bar, so that I could control the width of the bar
|
Method 1: No Gradient Images
You can modify the width simply by putting in the css rules for '#menu1 ul.rMenu-hor' and '#menu1 ul.rMenu-ver'. To get 30px height, change the line height in '#menu1 .rMenu-hor a' to something like 22px or roughly thereabouts (play around with it).
In the end your css code would look like:
Code:
#menu1 ul.rMenu-hor,
#menu1 ul.rMenu-ver {
width: 900px;
padding-left: 0px !important;
background-color: #DDD !important;
background: -ms-linear-gradient(#D8DAD7,#9EBB69) !important;
background: -moz-linear-gradient(#D8DAD7,#9EBB69) !important;
background: -webkit-linear-gradient(#D8DAD7,#9EBB69) !important;
background: linear-gradient(#D8DAD7,#9EBB69) !important;
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#D8DAD7', EndColorStr='#9EBB69') !important;
}
#menu1 ul.rMenu-ver {
margin-top: 0 !important;
}
#menu1 .rMenu-hor a {
font-weight: bold !important;
line-height: 22px !important;
}
#menu1 .rMenu-ver a {
line-height: 1.2em !important;
}
#menu1 li {
margin: 0 !important;
background-color: transparent !important;
}
#menu1 a:hover,
#menu1 a:active,
#menu1 .current_page_item a:link,
#menu1 .current_page_item a:visited {
background-color: #F9F9F9 !important;
background: -ms-linear-gradient(#F9F9F9, #E5E5E5) !important;
background: -moz-linear-gradient(#F9F9F9, #E5E5E5) !important;
background: -webkit-linear-gradient(#F9F9F9, #E5E5E5) !important;
background: linear-gradient(#F9F9F9, #E5E5E5) !important;
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#F9F9F9', EndColorStr='#E5E5E5') !important;
}
Method 2: Gradient Image Bar
To use a gradient image replace all of the 'background:' style modifiers in '#menu1 ul.rMenu-hor' and '#menu1 ul.rMenu-ver' with just one background-image line:
Code:
background-image: url('/wp-content/uploads/images/gradient_bar.png') !important;
where of course you need to replace the path in the URL to the actual image location. There is an extra challenge though, the background image will be applied to any drop-down menus you might create in the future, so you should probably set a flat color for drop menus by adding:
Code:
background-image: none !important;
background-color: #9EBB69;
to '#menu1 ul.rMenu-ver'.
In the end your code will look something like this:
Code:
#menu1 ul.rMenu-hor,
#menu1 ul.rMenu-ver {
padding-left: 0px !important;
background-image: url('/wp-content/uploads/images/gradient_bar.png') !important;
background-repeat: no-repeat;
width: 900px;
}
#menu1 ul.rMenu-ver {
margin-top: 0 !important;
background-image: none !important;
background-color: #9EBB69;
}
#menu1 .rMenu-hor a {
font-weight: bold !important;
line-height: 22px !important;
}
#menu1 .rMenu-ver a {
line-height: 1.2em !important;
}
#menu1 li {
margin: 0 !important;
background-color: transparent !important;
}
#menu1 a:hover,
#menu1 a:active,
#menu1 .current_page_item a:link,
#menu1 .current_page_item a:visited {
background-color: #F9F9F9 !important;
background: -ms-linear-gradient(#F9F9F9, #E5E5E5) !important;
background: -moz-linear-gradient(#F9F9F9, #E5E5E5) !important;
background: -webkit-linear-gradient(#F9F9F9, #E5E5E5) !important;
background: linear-gradient(#F9F9F9, #E5E5E5) !important;
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#F9F9F9', EndColorStr='#E5E5E5') !important;
}
|
|
#17

Nov 19, 2011, 01:27 AM
|
 |
|
|
70 posts · Feb 2009
over there...
|
|
Thank you for this tweak, very much appreciated. 
|
|
#18

Nov 20, 2011, 04:07 AM
|
|
|
Thank you for this. Exactly what I needed for artofnlp.info, and worked perfectly first time 
|
|
#19

Nov 20, 2011, 08:36 PM
|
 |
|
|
70 posts · Feb 2009
over there...
|
|
@mdmower, in case you are interested in updating this HowTo, to make it work with the powerful built in WordPress Menus, I have posted something over here.
Your styling codes are really great and appreciated, but they do not work well with WordPress Menus.
I think it shouldn't be too hard for someone like you to amend it.
|
|
#20

Dec 4, 2011, 09:28 PM
|
 |
|
|
76 posts · Jul 2010
Missouri, USA
|
|
Quote:
|
Originally Posted by mimi
@mdmower, in case you are interested in updating this HowTo, to make it work with the powerful built in WordPress Menus, I have posted something over here. |
This wasn't an issue with Wordpress Menus, I don't believe -- rather, CSS inheritance. I've updated my original post to allow for menus with many levels of sub-menus.
I would appreciate feedback from anyone who tests this, to make sure it works outside of my own limited testing. The ordering of the CSS blocks is important though, so first test with the example CSS exactly in-tact, then make changes as desired.
|
|
#21

Mar 12, 2012, 10:24 PM
|
|
|
Just re-discovered this post and wanted to say thanks, albeit rather belated! In the end I went for a different approach with the project I mentioned, but am now working on another where your advice will come in equally useful - thank you! 
|
|
#22

Mar 20, 2012, 11:44 AM
|
 |
|
|
644 posts · Sep 2010
Duncan BC Canada
|
|
This is what I use when I want to have an image behind the links in the menu bar and to have the colour behind the links trasnsparent:
div#menu1 {
background-image:url( http://domainname.com/menu.jpg);
background-repeat:no-repeat;
height:47px;
border: 0;
}
div#menu1 ul.rMenu {
background:transparent;
}
ul.rMenu li a:link,
ul.rMenu li a:hover,
ul.rMenu li a:active,
ul.rMenu li a:visited,
ul.rMenu li {
background: none !important;
}
You can see it at work here:
http://bonadeacafe.ca/
|
|
#24

Oct 31, 2012, 12:41 PM
|
 |
|
|
23,765 posts · Mar 2009
OSX 10.11.5 WP 4.x Atahualpa(all) Safari, Firefox, Chrome
|
|
|
add css to the 'ato->Add HTML/CSS Inserts->CSS Inserts' option
__________________
"Tell me and I forget, teach me and I may remember, involve me and I learn." - Benjamin Franklin
Juggledad | Forum Moderator/Support
|
|
#25

Oct 31, 2012, 01:13 PM
|
|
|
|
I guess I'm blind, I have no idea where to find this "ato->Add HTML/CSS Inserts->CSS Inserts"
|
|














