Introduction
First post, help request... of course...
But let me thank you guys here at BFA for this theme and the time you invest to help ppl here.
You and WP got me into finally making my webfolio =)
If there's something wrong in posting many questions in a single thread let me know. They have been pilling up, while some got answered by the forum and experimentation, others didn't. I divided them by sections and number for easier partial answers.
This is my website: http://oneupontherock.webege.com/ It's filled with placeholders, intended to have minimal elements and wide space to be my portfolio/blog.
HTML, CSS and PHP newbie alert by the way =) Using WP version 3.0.4., Atahualpa version 3.6.1 and ATO Settings and plugins list attached \/
Questions
A-Header Items (note i'm using Dynamic Headers Plugin)
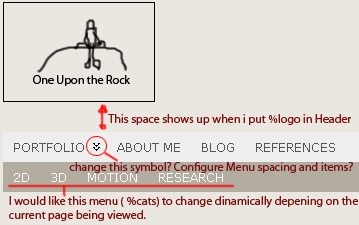
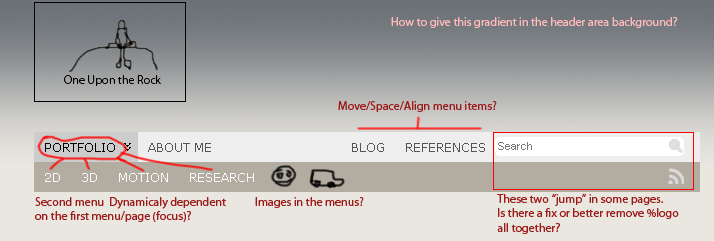
1- If i want to have the search bar and the RSS Feed Logo in the Menus Bar i need to input %logo in the Header,otherwise they won't show up. But when i do this an extra space is added (image) and i don't want it. I had increase margin of the logo area, since the search and RSS Feed were going above the Menus bar. I would like to "kill" that space. Also, these 2 items seem to jump in some pages (Example), can i fix it or better remove %logo?
2- How could my second menu (%cats) be a focus menu, depending on the page I'm in (if I'm in "Portfolio" page, the menu would change to 2D, 3D, etc, but when i would go to "About" page, it would change to Contact Me, Curriculum Vitae, etc). An example are the 2 top menus in this website http://www.pixelandpoly.com/reference.html)
3- I would like to know if i could add/replace the text in such menus with images. More, i would like to know if i could align/space them, since they are all stacked up to the left. If some where to the left and others to the center or right, it would be nice to separate things more, like Portfolio (works) and Blog (personal). Last on this; can i change that arrow in the drop down menu?
4-How to make a Gradient in the background in the header Area?
some photoshoped images:


B-Gallery
I will feature PNG, JPEG, Animated GIF, MOV/Mp4 and SWF in my pages. Sometimes i would like to make a simple thumbnail page with slide-show, others, i would like that from a slide-show, have the option to access individual pages for more information about the projects.
1- What are the best/most stable gallery plugins for Atahualpa to do so?
2- Where do i insert the <php> components that some require, when i want to set it up for single pages/post, in-line? (for Example->)
Code:
<?php
if (is_page(8))
{
include (ABSPATH . '/wp-content/plugins/featured-content-gallery/gallery.php');
}
?>
C-Widgets Styling

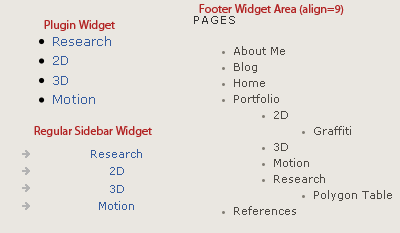
From the above picture you can see how widgets styles can unmatch...
The one I'm using right now (Footer) looks fine to me, but, i would like to have all that info align to the left (title line) and also instead of that mark º, i would like to have the default atahualpa mark l, if possible
D-HTML in Pages
I made a simple table in this page content, but the table highlights when mouse is over... Is there anything i should be careful about when putting HTML directly into pages content?
Is there a better way to make columns or Atahualpa page templates?
E-Contact me field
How to make a contact me field like this
Conclusion
Ty for reading, hope these are not too tedious to explain. I'm not expecting one person to answer them all =)
Cheers






